① 주석(Comments)는 코드를 설명하기 위해 사용한다.
㉠ 주석을 사용하면 코드의 가독성을 높여줘 코드 수정을 원할하게 해준다.
② 브라우저는 주석을 무시한다.
㉠ CSS 주석은 스타일시트에 위치하며, /* */를 이용해 주석처리를 한다.

㉡ <style> 요소 내부에서는 어디 있든 상관없다.
<!DOCTYPE html>
<html>
<head>
<style>
p{
color:red;
/*오류나길 원해*/
}
</style>
</head>
<body>
<p style="color:red">어림없는 소리</p>
</body>
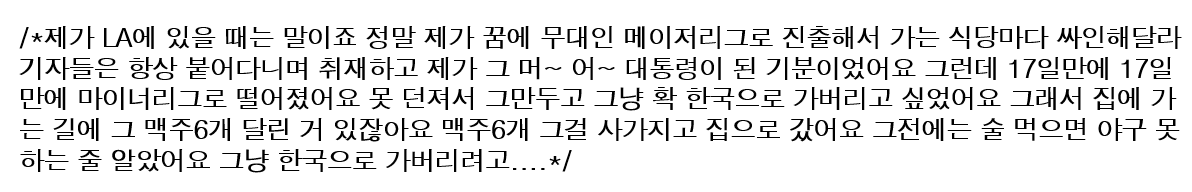
</html>③ 정상적인 위치에서 벗어난 곳에 주석이 작성되면 브라우저에 재량에 따라 버그가 발생할 수 있다.
㉠ <style> 요소 바깥에 위치할 경우는 다음과 같은 결과를 보인다.
<!DOCTYPE html>
<html>
<head>
/**/<style>
img{
border: solid 2px green ;
}
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: solid 2px green ;
}
</style>/**/
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
㉡ style 요소 도중에 있어서 요소 자체가 훼손된 경우는 다음과 같은 결과를 보인다.
ⓐ-1 요소 자체가 훼손된 경우 해당 요소를 제외하기 때문에 없는 것과 동일한 결과가 나온다.
<!DOCTYPE html>
<html>
<head>
</**/style>
img{
border: solid 2px green ;
}
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: solid 2px green ;
}
</**//style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
ⓐ-2 해당 요소의 문제되는 태그를 제거할 경우 동일한 결과가 나타난다.
<!DOCTYPE html>
<html>
<head>
img{
border: solid 2px green ;
}
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: solid 2px green ;
}
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
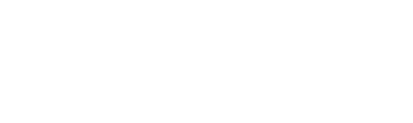
ⓑ-1 style 요소가 훼손되었지만 인식할 수 있는 경우는 다음과 같은 결과를 보인다.
<!DOCTYPE html>
<html>
<head>
<style /**/>
img{
border: solid 2px green ;
}
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: solid 2px green ;
}
</style/**/>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
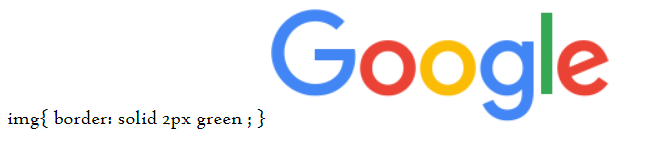
ⓑ-2 브라우저의 재량에 따라 버그가 처리되는 경우로, 브라우저가 코드를 수정하여 표시하기 때문에 어느 단어가 들어가도 동일한 결과를 보여준다.(이 경우에는 크롬, 인터넷 브라우저 등이 지원함)
<!DOCTYPE html>
<html>
<head>
<style 아무말대잔치>
img{
border: solid 2px green ;
}
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
img{
border: solid 2px green ;
}
</style 아무말대잔치>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
㉢ 요소 내부의 속성이 훼손된 경우에는 다음과 같은 결과를 보인다.
<!DOCTYPE html>
<html>
<head>
<style>
im/*끼어들기 너무한 거 아니오*/g{
border: solid 2px green ;
}
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
ⓐ 요소의 속성 자체가 훼손된 경우 해당 속성을 제외하기 때문에 없는 것과 동일한 결과가 나온다.
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
</body>
</html>
④ <style> 내부에서 소스 코드에 주석을 작성하면 주석이 정상적으로 작동한다.
<!DOCTYPE html>
<html>
<head>
<style>
/*
이래도 인식해?
p{
color: red;
}
*/
</style>
</head>
<body>
<p>이래도 인식해?</p>
</body>
</html>
⑤ 외부 스타일시트에도 당연히 주석처리가 적용된다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>
텍스트를 입력해주세요
</p>
</body>
</html>p {
text-align: right;
}
/*텍스트 받아라*/⑥ CSS 주석은 여러 줄을 주석처리할 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
/*주
석
처
리
완
전
가
능*/
</style>
</head>
<body>
<p>
가능?
</p>
</body>
</html>
'All about WEB > All about CSS' 카테고리의 다른 글
| 6. CSS 색(Colors) (0) | 2021.07.17 |
|---|---|
| 4. CSS 적용 (0) | 2021.07.17 |
| 3. CSS 선택자(Selectors) (0) | 2021.06.30 |
| 2. CSS attribute와 property (0) | 2021.06.26 |
| 1. CSS 기초 (0) | 2021.06.26 |

