① HTML의 요소는 HTML4까지는 블록 레벨 요소(Block level elements)와 인라인 요소(Inline elements)의 이진적 구분으로 나뉘었다.
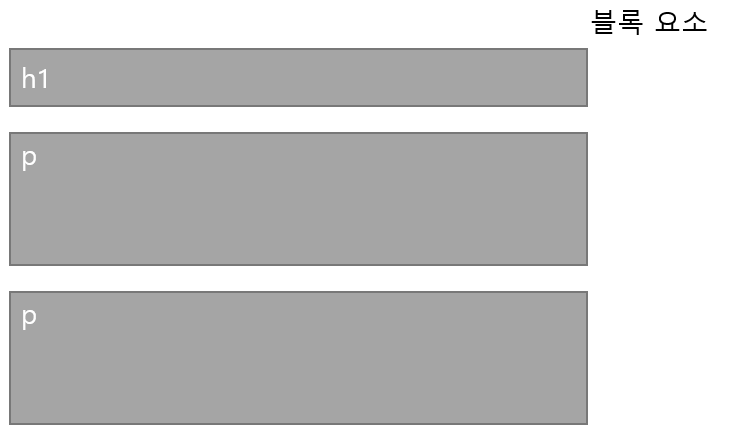
㉠ 블록 레벨 요소는 브라우저 상에서 항상 요소의 앞 뒤로 행 바꿈(linebreak)된 것으로 보인다.
ⓐ 행 바꿈된 행들로 인해 요소는 다른 요소들과 독립된 하나의 블록을 만든다.
ⓑ 블록 레벨 요소는 좌우로 가능한 브라우저 창의 100%만큼의 너비를 차지한다.

ⓒ 블록 레벨 요소는 웹 페이지의 주요 구조를 구성한다.
<!DOCTYPE html>
<html lang ="ko">
<body>
<p style ="background-color: red">여기가 블록 레벨 요소의 범위</p>
<p style ="background-color: green">여기가 또다른 블록 레벨 요소의 범위</p>
</body>
</html>
ⓓ 블록 레벨 요소는 <body> 요소 안에서만 나타날 수 있다.
ⓔ 블록 레벨 요소는 다른 종류의 블록 레벨 요소를 포함할 수 있다.

<!DOCTYPE html>
<html lang ="ko">
<body>
<div style="background-color:red">
<p style="color:blue">
블록 레벨 요소 안의 블록 레벨 요소
</p>
</p>
</body>
</html>
ⓔ 블록 레벨 요소는 앞과 뒤를 개행해야 하기 때문에 같은 종류의 블록 레벨 요소를 포함할 수 없다.
<!DOCTYPE html>
<html lang ="ko">
<body>
<h1 style="background-color: red">
h1에 대한 것
<h2 style="color:blue">
h2에 대한 것
</h2>
</h1>
</body>
</html>
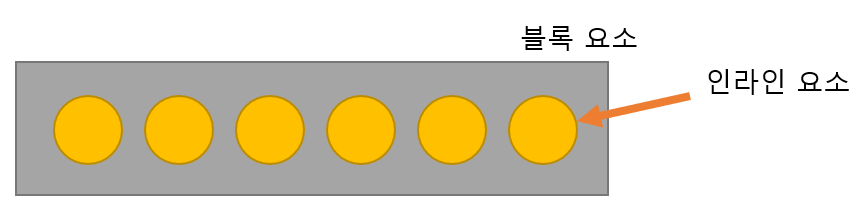
㉡ 반면 인라인 요소는 행 바꿈이나 공백같이 물리적인 구분 없이 흐름에 따라 적절히 움직인다.
ⓐ 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지한다.

<!DOCTYPE html>
<html lang ="ko">
<body>
<p style ="background-color: red">여기가 블록 레벨 요소의
<mark>여기만 형광펜</mark> 범위</p>
</body>
</html>
ⓑ 인라인 요소는 블록 요소 내부에서 내용을 구성한다.
ⓒ 일반적으로 인라인 요소는 왼쪽 상단에서부터 시작된다.
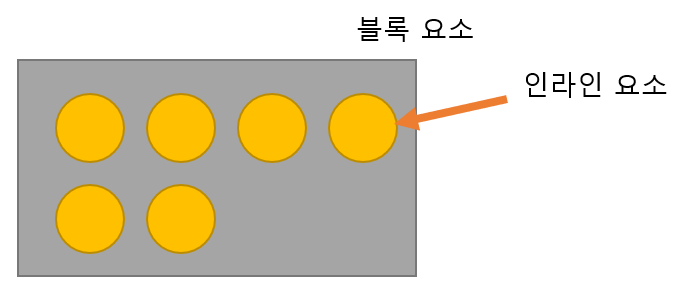
ⓓ 인라인 요소는 유동성이 있기 때문에 인라인 요소를 포함시키는 블록 요소의 크기가 달라지면 인라인 요소의 위치도 변한다.

㉢ 대부분의 요소는 같은 형태의 다른 요소를 안에 포함할 수 있다.
㉣ 대부분의 블록 요소는 인라인 요소를 안에 포함할 수 있다.
㉤ 인라인 요소는 블록 요소를 포함할 수 없다.
② HTML5 부터는 보다 복잡한 콘텐츠 카테고리 집합으로 대체되었다.
㉠ 블록 레벨 카테고리는 어느 HTML5 콘텐츠 카테고리와도 정확히 일치하지 않는다.
㉡ 아래 링크에는 좀 더 자세한 요소 분류가 나와있다.
HTML Standard
WebSocket/open_event FirefoxYesSafari?ChromeYes OperaYesEdgeYes Edge (Legacy)12+Internet Explorer? Firefox AndroidYesSafari iOS?Chrome AndroidYesWebView AndroidYesSamsung InternetYesOpera Android?
html.spec.whatwg.org