① <style> 요소는 문서의 <head> 요소 안에 위치해야 한다.
㉠ 그러나 스타일은 외부 스타일 시트에 작성하고 <link> 요소로 연결하는 것이 추천된다.
㉡ <style> 요소는 타입(type)이라 불리는 속성이 필요하다.
ⓐ 스타일의 종류를 브라우저에 알려주는 역할을 한다.
ⓑ type 은 선택사항이며, 기본값은 text/css이다. 빈 문자열과 text/css 외의 값은 사용하지 않는다.
② HTML style 속성은 요소에 색상, 글꼴, 글자 크기 등을 추가하기 위해 사용된다.
㉠ style 속성은 다음 형태의 문법을 갖는다.
<tagname style = "property:value;">㉡ property는 CSS property를 의미한다. value 는 CSS value이다.
③ CSS background-color 속성은 HTML 요소의 배경 색을 정의한다.
<!DOCTYPE html>
<html>
<body style="background-color: yellow;">
<h1 style="background-color:green;"> This is Green</h1>
<p>This is Yellow</p>
</body>
</html>

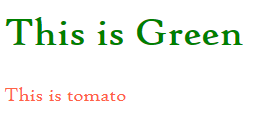
④ CSS color 속성은 HTML 요소의 글자 색상을 정의한다.
<!DOCTYPE html>
<html>
<body style="color: tomato;">
<h1 style="color:green;"> This is Green</h1>
<p>This is tomato</p>
</body>
</html>

⑤ CSS font-family 속성은 HTML 요소에 사용될 글꼴을 정의한다.
<!DOCTYPE html>
<html>
<body>
<h1 style="font-family:serif">Shopping list</h1>
<h2>Banana</h2>
</body>
</html>

⑥ CSS font-size 속성은 HTML 요소에 사용될 글자 크기를 정의한다.
<!DOCTYPE html>
<html>
<body>
<h1 style="font-size:18px">Shopping list</h1>
<h2>Apple</h2>
</body>
</html>

⑦ CSS font-align 속성은 HTML 요소의 수평적 텍스트 정렬을 정의한다.
<!DOCTYPE>
<html lang="ko">
<body>
<p style="text-align:left;">왼쪽 정렬</p>
<p style="text-align: center;">가운데 정렬</p>
<p style="text-align:right;">오른쪽 정렬</p>
<p style="text-align: justify;">양쪽 정렬</p>
<p style="text-align:start;">쓰기 방식과 같은 방향</p>
<p style="text-align: end;">쓰기 방식의 반대 방향</p>
<p style="text-align:initial;">기본값으로 설정</p>
<p style="text-align:inherit;">부모 요소의 속성값을 상속</p>
<p style="text-align:unset;">상속 가능의 경우 상속, 불가능의 경우 기본값</p>
</body>
</html>

'All about WEB > All about HTML' 카테고리의 다른 글
| 14. HTML 색(Colors) (0) | 2021.07.17 |
|---|---|
| 13. HTML CSS (0) | 2021.06.15 |
| 11. HTML 주석(Comments) (0) | 2021.06.15 |
| 10. HTML 인용구 요소(Quotation and Citation Elements) (0) | 2021.06.15 |
| 9. HTML 텍스트 서식(Text Formatting) (0) | 2021.06.15 |



